本記事のトピック
- 概要
- アナログ時計のコード
- デジタル時計のコード
JavaScriptでアナログ時計とデジタル時計を表示するコード
概要
最近アナログ時計を使ったので、アナログ時計を表示するJavaScriptコードを載せます。
ついでにデジタル時計(と言ってもデジタル表記=7セグメントではない)を表示するJavaScriptコードも載せます。
細かいコード解説はしませんが、中身を見れば概ね分かると思います。
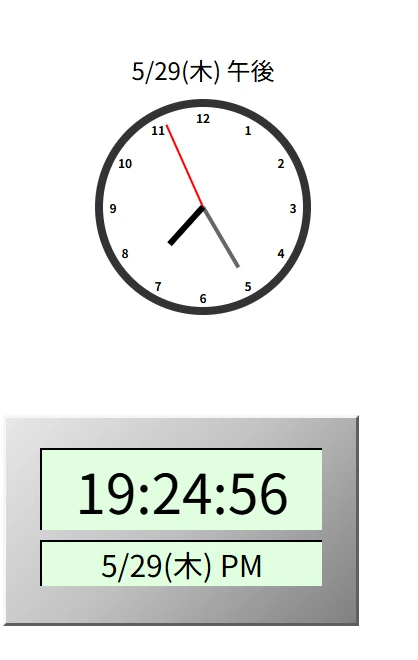
以下のような時計ができます。

アナログ時計のコード
sample.html
<head>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div id="analogClockContainer"></div>
<script src="./main.js"></script>
</body>
main.js
// 時計を表示する領域
const clockContainer = document.getElementById('analogClockContainer');
// 日付 & 午前/午後を表示する要素を作成
const clockDate = document.createElement('div');
clockDate.id = 'analogClockDate';
clockContainer.appendChild(clockDate);
// アナログ時計要素を作成
const clock = document.createElement('div');
clock.id = 'analogClock';
clockContainer.appendChild(clock);
// 文字盤を表示
for(let i = 1; i <= 12; i++){
const num = document.createElement('div');
num.classList.add('analog-clock-face');
num.innerText = i;
// 時計の中心からの角度
const angle = (i - 3) * 30;
const radius = 90; // 半径
const x = radius * Math.cos(angle * Math.PI / 180);
const y = radius * Math.sin(angle * Math.PI / 180);
num.style.left = `calc(50% + ${x}px)`;
num.style.top = `calc(50% + ${y}px)`;
clock.appendChild(num);
}
// 短針作成
const clockHour = document.createElement('div');
clockHour.classList.add('analog-clock-hand');
clockHour.classList.add('analog-clock-hour');
clock.appendChild(clockHour);
// 長針作成
const clockMinute = document.createElement('div');
clockMinute.classList.add('analog-clock-hand');
clockMinute.classList.add('analog-clock-minute');
clock.appendChild(clockMinute);
// 秒針作成
const clockSecond = document.createElement('div');
clockSecond.classList.add('analog-clock-hand');
clockSecond.classList.add('analog-clock-second');
clock.appendChild(clockSecond);
// update処理の定義
let lastHours;
const WEEKDAY_MASTER = ["日", "月", "火", "水", "木", "金", "土"];
const update = () => {
if(!document.hidden){
// 現在時刻の取得
const now = new Date();
// アナログ時計を更新
const seconds = now.getSeconds();
const minutes = now.getMinutes();
const hours = now.getHours();
const secondDeg = seconds * 6;
const minuteDeg = minutes * 6 + seconds * 0.1;
const hourDeg = ((hours % 12) + minutes / 60) * 30;
clockHour.style.transform = `translateX(-50%) rotate(${hourDeg}deg)`;
clockMinute.style.transform = `translateX(-50%) rotate(${minuteDeg}deg)`;
clockSecond.style.transform = `translateX(-50%) rotate(${secondDeg}deg)`;
// 日付 & 午前/午後表記を更新
if(lastHours !== hours){
const weekday = WEEKDAY_MASTER[now.getDay()];
const month = now.getMonth() + 1;
const date = now.getDate();
clockDate.textContent = `${month}/${date}(${weekday}) ${hours < 12 ? "午前" : "午後"}`;
lastHours = hours;
}
}
// 1000ミリ秒後にupdate処理を呼び出す(パフォーマンス的にsetIntervalは使わない)
setTimeout(update, 1000);
}
// update処理開始
update();
main.css
@charset "utf-8";
#analogClockContainer {
width: 400px;
padding-top: 50px;
padding-bottom: 50px;
border-radius: 1.0em;
}
#analogClockDate {
text-align: center;
color: black;
font-size: 1.5em;
margin-bottom: 0.5em;
}
#analogClock {
position: relative;
width: 200px;
height: 200px;
border: 8px solid #333;
border-radius: 50%;
margin: 0 auto;
background: white;
}
.analog-clock-face {
position: absolute;
transform: translate(-50%, -50%);
font-size: 12px;
color: #000;
font-weight: bold;
}
.analog-clock-hand {
position: absolute;
bottom: 50%;
left: 50%;
transform-origin: bottom center;
transform: translateX(-50%) rotate(0deg);
}
.analog-clock-hour {
width: 6px;
height: 50px;
background: #000;
z-index: 3;
}
.analog-clock-minute {
width: 4px;
height: 70px;
background: #666;
z-index: 2;
}
.analog-clock-second {
width: 2px;
height: 90px;
background: red;
z-index: 1;
}
デジタル時計のコード
sample.html
<head>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div id="analogClockContainer"></div>
<script src="./main.js"></script>
</body>
main.js
// 時計を表示する領域
const clockContainer = document.getElementById('degitalClockContainer');
// デジタル時計要素を作成
const clock = document.createElement('div');
clock.id = 'degitalClock';
clockContainer.appendChild(clock);
// 時間要素を作成
const clockTime = document.createElement('div');
clockTime.classList.add('degital-clock-time');
clock.appendChild(clockTime);
// 日付要素を作成
const clockDate = document.createElement('div');
clockDate.classList.add('degital-clock-date');
clock.appendChild(clockDate);
// update処理の定義
let lastHours;
const WEEKDAY_MASTER = ["日", "月", "火", "水", "木", "金", "土"];
const update = () => {
if(!document.hidden){
// 現在時刻の取得
const now = new Date();
// 時間を更新
const secondsPad = String(now.getSeconds()).padStart(2, '0');
const minutesPad = String(now.getMinutes()).padStart(2, '0');
const hoursPad = String(now.getHours()).padStart(2, '0');
clockTime.textContent = `${hoursPad}:${minutesPad}:${secondsPad}`;
// 日付を更新
const hours = now.getHours();
if(lastHours !== hours){
const weekday = WEEKDAY_MASTER[now.getDay()];
const month = now.getMonth() + 1;
const date = now.getDate();
clockDate.textContent = `${month}/${date}(${weekday}) ${hours < 12 ? "AM" : "PM"}`;
lastHours = hours;
}
}
// 1000ミリ秒後にupdate処理を呼び出す(パフォーマンス的にsetIntervalは使わない)
setTimeout(update, 1000);
};
// update処理開始
update();
main.css
@charset "utf-8";
#degitalClockContainer {
width: 400px;
padding-top: 50px;
padding-bottom: 50px;
border-radius: 1.0em;
}
#degitalClock {
position: relative;
width: 350px;
height: 175px;
background: linear-gradient(135deg, #e7e7e7, #c0c0c0, #808080);
border-top: 3px solid #f5f5f5;
border-left: 3px solid #f5f5f5;
border-bottom: 3px solid #5e5e5e;
border-right: 3px solid #5e5e5e;
padding-top: 30px;
}
.degital-clock-time, .degital-clock-date{
width: 80%;
margin-left: auto;
margin-right: auto;
background-color: #e0ffe0;
border-top: 2px solid black;
border-left: 2px solid black;
}
.degital-clock-time{
margin-bottom: 10px;
text-align: center;
font-size: 55px;
}
.degital-clock-date{
text-align: center;
font-size: 30px;
}
コメントログ
コメント投稿
管理人ツイート